가끔 브라우저로 보다가 모바일브라우저로 보고 싶은 경우가 있습니다.
개발자 모바일환경에서 개발을 한다던가 잡다한 광고도 보기 싫고 검색을 하고 싶을때…
그리고 심플한 브라우저를 원할때 말이져…
이럴때 바로 사용할수 있는 APP이 있는데 바로 Windows Resizer과 User-Agent Selector입니다.
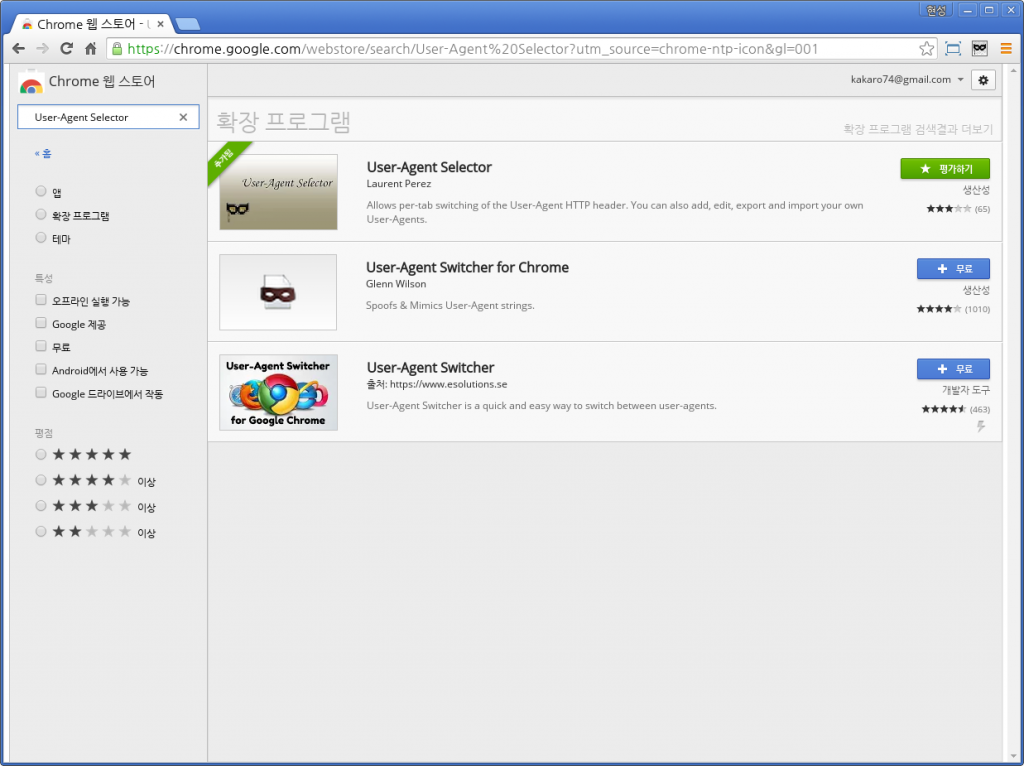
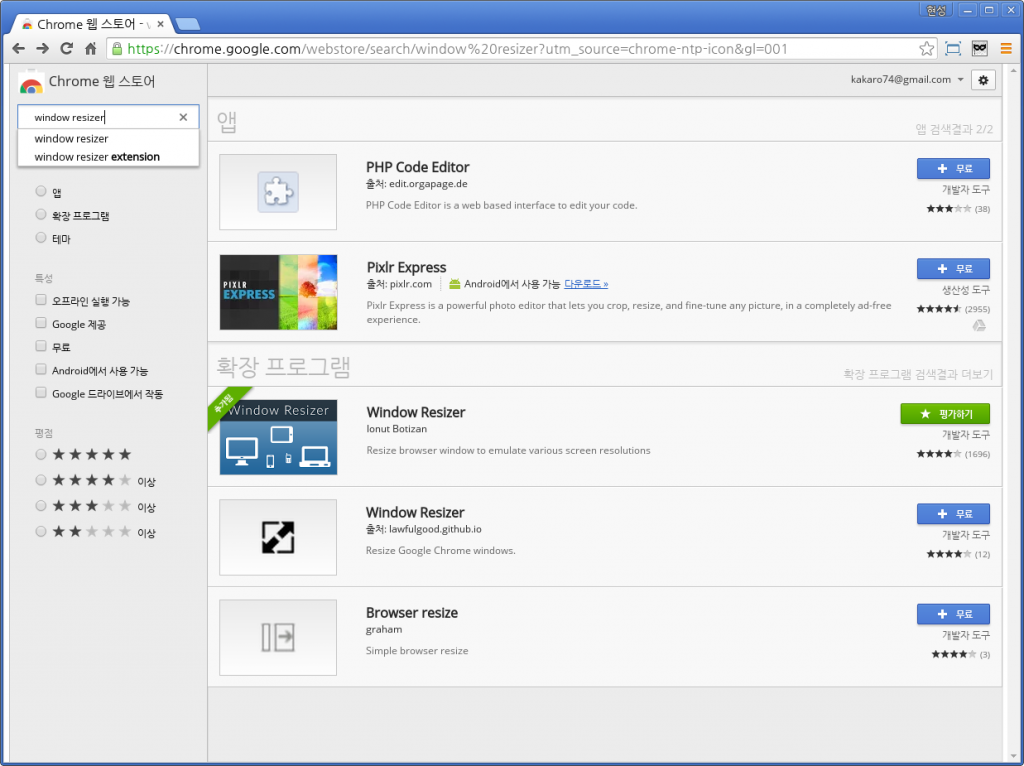
구글 크롬에서 chrome 웹스토어로 이동합니다.
<링크 : https://chrome.google.com/webstore/category/apps?utm_source=chrome-ntp-icon>
크롬웹스토어에서 Windows Resizer과 User-Agent Selector를 설치합니다.
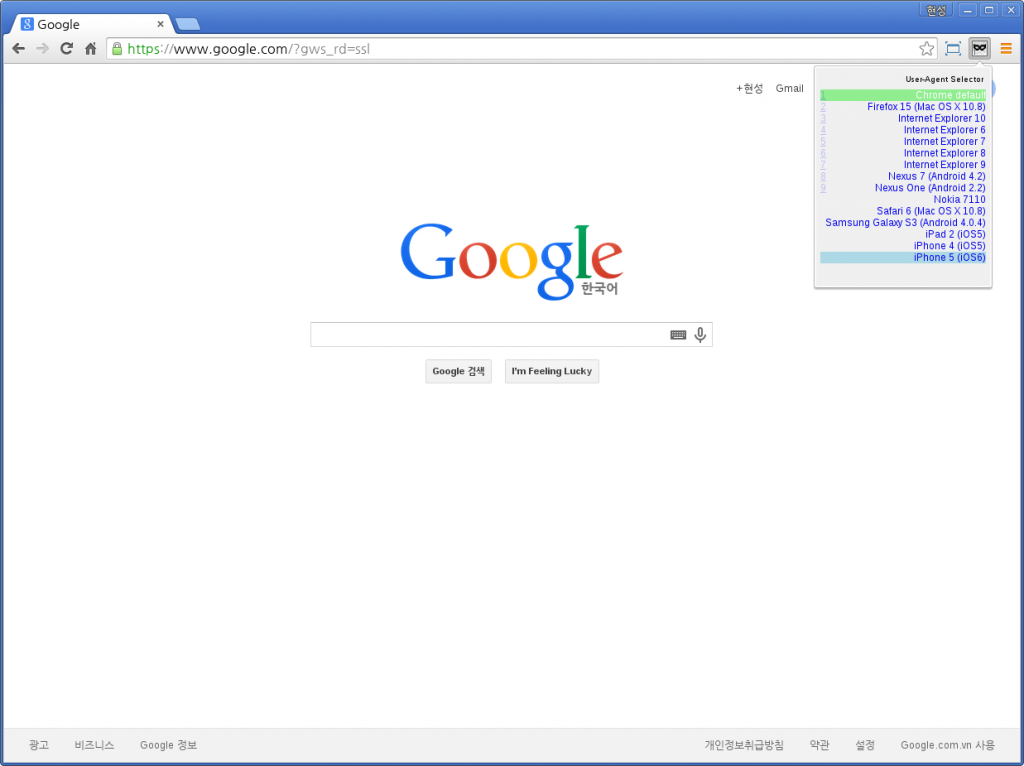
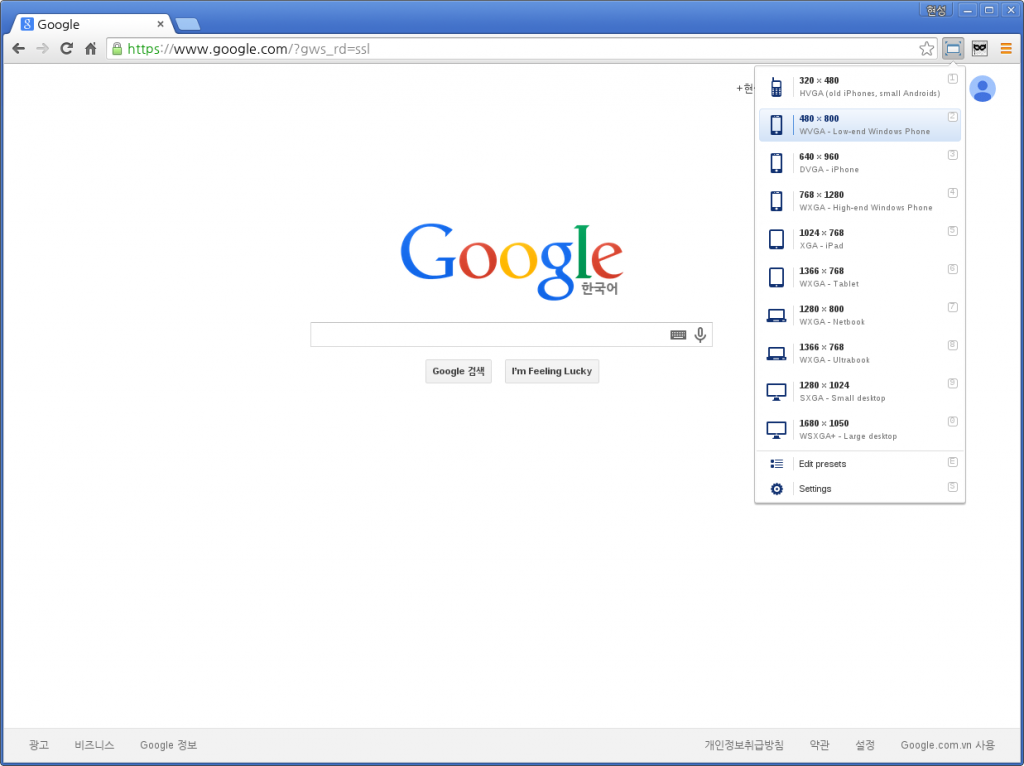
위와 같이 설치를 완료하고 나면 상단에 위도우창 조절하는 아이콘과 마스크 아이콘이 나옵니다.
이제 핸드폰 아이폰5환경으로 브라우저를 맞추고 그에 맞는 디스플레이 사이즈를 변경합니다.
네이버를 한번 들어가 볼까요??
만족스럽게 잘보입니다.
자!! 여러분도 모바일환경 브라우저로 고고싱~~~
[polldaddy rating=”7739789″]