부트스트랩이란?

부트스트랩(Bootstrap)은 프론트엔드(Front-end) 웹 개발을 더 빠르고 쉽게 만들기 위해 제작된 프레임워크(Framework)로, 트위터(Twitter)의 개발자인 마크 오토(Mark Otto)와 제이콥 쏜튼(Jacob Thornton)이 개발했다.
부트스트랩은 웹페이지 제작에 자주 사용되는 사용자 인터페이스(User Interface)와 레이아웃(Layout)을 정해진 규칙에 의해 선언하여 재사용이 가능하도록 만든 프론트엔드 프레임워크로, 일정한 규칙을 가진 CSS(Cascading Style Sheets) 클래스 선택자에 미리 정의된 스타일시트(Style Sheets)와 자바스크립트(Javascript)로 구현된 프로그램(상호작용)이 포함되어 있다.
부트스트랩에는 모바일 디바이스에 최적화된 그리드 시스템(Grid system)을 비롯하여 타이포그래피(Typography), 테이블(Table), 폼(Form), 버튼(Button), 네비게이션(Navigation), 아이콘(Glyphicon), 드롭다운(Dropdown), 패널(Panel), 모달(Modal), 뱃지(Badge), 툴팁(Tooltip), 탭(Tab), 팝오버(Popover) 등의 다양한 인터페이스와 레이아웃 요소를 두루 포함하고 있다.
예를 들어 제목과 내용을 가진 패널 형태의 레이아웃은 다음과 같이 미리 정의된 클래스를 적용하여 코딩하면 아래와 같은 결과가 나타난다.
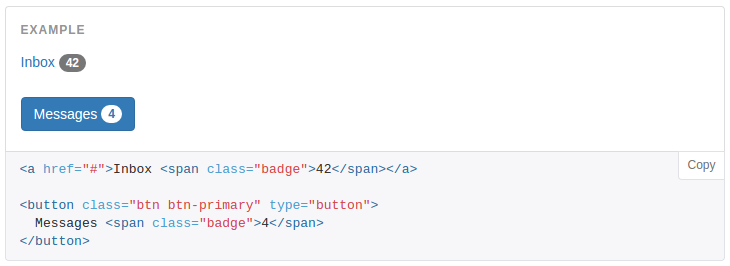
이와 마찬가지로 뱃지나 버튼, 팝오버 등의 사용자 인터페이스도 다음과 같이 코딩하여 바로 사용이 가능하다.
또한, 부트스트랩은 CSS 소스 수정의 편의성을 위하여 CSS 프리프로세서(Cascading Style Sheets Preprocessor)로 작성된 소스(Less, Sass)를 함께 제공하고 있으며, 부트스트랩에 기반하여 제작된 다양한 템플릿(Template)이 존재하므로 사용자 선택의 폭이 매우 넓다.
그러므로 부트스트랩을 이용하여 웹사이트를 제작하면 개발자의 수가 많아도 통일된 레이아웃과 인터페이스를 가진 웹사이트 제작이 쉬워지며, 디자인 작업에 소요되는 시간을 아낄수 있다. 또한, 멀티 디바이스에서 동작되는 웹사이트 제작에도 상당한 도움을 준다.
부트스트랩의 역사

부트스트랩의 원래 이름은 트위터 블루프린트(Twitter Blueprint)로 트위터 개발에 사용되는 라이브러리(Library) 및 도구의 일관성을 장려하기 위하여 제작되어 트위터 내부의 다양한 사용자 인터페이스(Interface)에 적용되었다. 그 이후 2011년 8월 19일, 부트스트랩으로 이름을 변경하여 오픈소스 프로젝트로 공개되었다.
그러나 최초에 공개된 부트스트랩은 현재(version 3.3.6)와는 사뭇 다른 구조로, 약 5개월이 지난 2012년 1월 31일 발표된 부트스트랩 2에 12개의 컬럼을 가진 그리드 시스템(Grid system)이 추가되고, 기존 구성요소에도 많은 변화가 발생하면서 현재의 구조와 비슷한 형태를 가지게 되었다.
그리고 1년 8개월(2013년 8월 19일)이 지난 후에 발표된 부트스트랩 3는 모바일 디바이스에 최우선된 정책을 가지면서 플랫 디자인(Flat Design)이 적용되었으며, 최근(2015년 8월 19일)에 부트스트랩 4 알파(Alpha) 버전이 발표된 상태다.
부트스트랩을 배우려면?
부트스트랩을 가장 빠르게 배우는 방법으로 추천하는 것은 다소 무모하지만 개발 대상 프로젝트에 적용하여 문제점을 해결하는 과정에서 익숙해지는 방법이 최선이라고 본다. 물론, 이러한 과정을 시작하기 전에 최소 한번은 레퍼런스 문서를 읽어보는 것이 좋다.
아래의 링크는 부트스트랩 사용 방법에 대하여 상세하게 기술된 웹사이트로 한국어로 번역된 웹사이트도 존재한다. 부트스트랩에 대한 개념과 개략적인 이해는 번역본을 참조해도 무관하나, 기술적인 부분은 가급적이면 원문(영어)를 참고하여 학습하는 것이 여러모로 이롭다. 왜냐하면, 모든 번역이 실시간으로 이뤄지는 것이 아니므로 새로운 기술에 대한 습득이 늦어지거나 누락 될 수 있기 때문이다.
| 웹사이트 | 특징 |
| getbootstrap.com | 부트스트랩 공식 홈페이지 |
| bootstrapk.com | 부트스트랩 한국어 홈페이지 |
그러나 이러한 학습 방법이 모든 개발자에게 도움이 되는 것은 아니므로, 다음의 웹사이트에서 제공되는 튜토리얼(Tutorial)을 참고하여 연습하는 방법도 고려해볼만 하다. 현재, 부트스트랩에 대한 튜토리얼을 제공하는 웹사이트는 그 수를 헤아리기 어려울 정도로 많이 존재하지만, codeschool.com과 w3schools.com이 그나마 정리가 잘된 사이트라 판단되어 소개한다.
| 웹사이트 | 특징 |
| codeschool.com | 강좌 형태로 제공되며 실습 문제와 해소 방법을 통해 학습한다. |
| w3schools.com | 레퍼런스 기준으로 제공되며, 기능 연습을 위한 테스트 환경을 제공한다. |